This is the Windows app named plotly.js whose latest release can be downloaded as v1.58.5.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named plotly.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
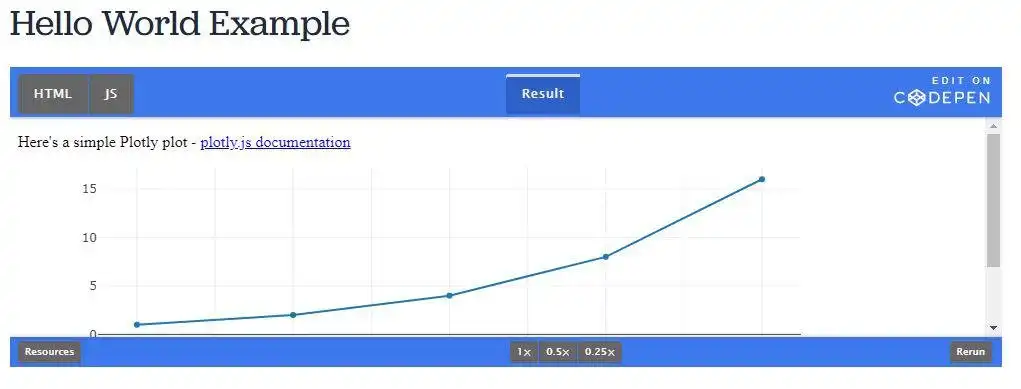
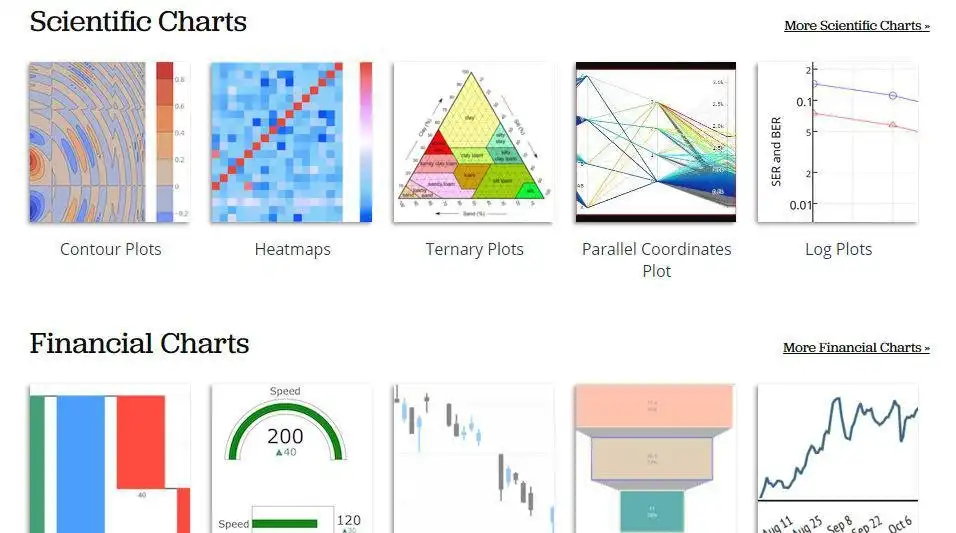
SCREENSHOTS
Ad
plotly.js
DESCRIPTION
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub. For plotly.js to build with Webpack you will need to install [email protected]+ and add it to your webpack.config.json. This adds Browserify transform compatibility to Webpack which is necessary for some plotly.js dependencies. When users hover over a figure generated with plotly.js, a modebar appears in the top-right of the figure. This presents users with several options for interacting with the figure. When users hover over a figure generated with plotly.js, a modebar appears in the top-right of the figure. This presents users with several options for interacting with the figure.
Features
- Plotly.js can be used to produce dozens of chart types and visualizations, including statistical charts, 3D graphs, scientific charts, SVG and tile maps, financial charts and more
- In editable mode, users can edit the chart title, axis labels and trace names in the legend
- Plotly.js makes interactive, publication-quality graphs online
- Fastly supports Plotly.js with free CDN service
- Plotly.js is at the core of a large and dynamic ecosystem with many contributors who file issues, reproduce bugs, suggest improvements, etc.
- For plotly.js to build with Webpack you will need to install [email protected]+ and add it to your webpack.config.json
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/plotly-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.