这是名为 vue-grid-layout 的 Linux 应用程序,其最新版本可以作为 2.3.12-legacy.zip 下载。 它可以在工作站的免费托管服务提供商 OnWorks 中在线运行。
使用 OnWorks 免费下载并在线运行这个名为 vue-grid-layout 的应用程序。
请按照以下说明运行此应用程序:
- 1. 在您的 PC 中下载此应用程序。
- 2. 在我们的文件管理器 https://www.onworks.net/myfiles.php?username=XXXXX 中输入您想要的用户名。
- 3. 在这样的文件管理器中上传这个应用程序。
- 4. 从此网站启动OnWorks Linux online 或Windows online emulator 或MACOS online emulator。
- 5. 从您刚刚启动的 OnWorks Linux 操作系统,使用您想要的用户名转到我们的文件管理器 https://www.onworks.net/myfiles.php?username=XXXXX。
- 6. 下载应用程序,安装并运行。
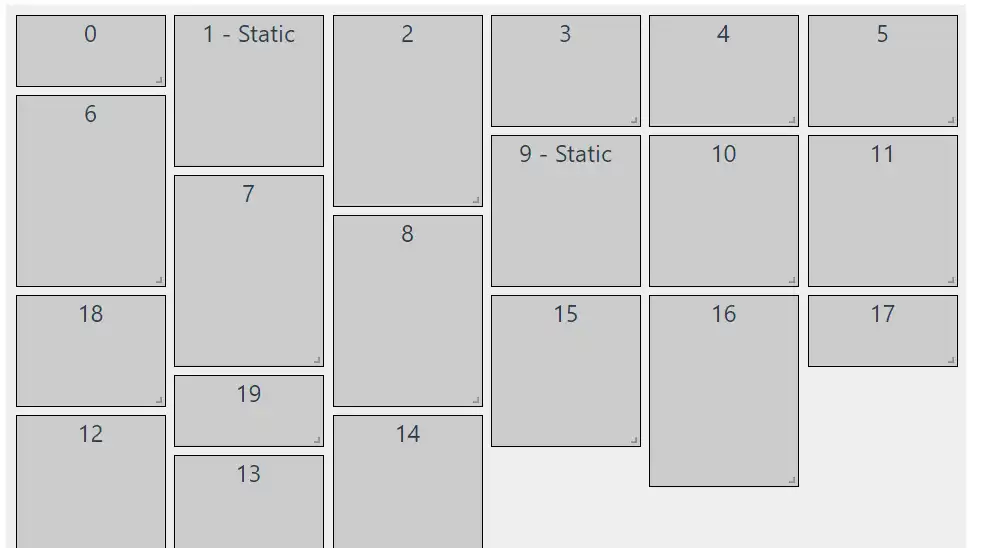
SCREENSHOTS
Ad
vue 网格布局
商品描述
vue-grid-layout 是一个网格布局系统,类似于 Gridster,用于 Vue.js。 深受 React-Grid-Layout 的启发。 拖动和调整大小的边界检查。 可以在不重建网格的情况下添加或删除小部件。 布局可以序列化和恢复。 自动 RTL 支持(调整大小不适用于 2.2.0 上的 RTL)。 对于旧版浏览器,如 IE11,请使用 2.3.12-legacy 版本。 对于 Vue 2.1.10 及以下版本,请使用 2.1.3 版。 对于 Vue 1,请使用 1.0.3 版。 忽略某些元素的拖动并允许其他元素。 单击并拖动每个项目角上的点以重新定位。
功能
- 可拖动小部件
- 可调整大小的小部件
- 静态小部件
- 拖动和调整大小的边界检查
- 可以在不重建网格的情况下添加或删除小部件
- 布局可以序列化和恢复
程式语言
JavaScript
这是一个也可以从 https://sourceforge.net/projects/vue-grid-layout.mirror/ 获取的应用程序。 它已托管在 OnWorks 中,以便从我们的免费操作系统之一以最简单的方式在线运行。