This is the Linux app named react-app-rewired whose latest release can be downloaded as 2.1.8.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named react-app-rewired with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
react-app-rewired
DESCRIPTION
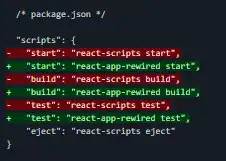
Tweak the create-react-app webpack config(s) without using 'eject' and without creating a fork of the react-scripts. All the benefits of create-react-app without the limitations of "no config". You can add plugins, loaders whatever you need. As of Create React App 2.0 this repo is "lightly" maintained mostly by the community at this point. Use next.js or Razzle which both support custom Webpack out of the box. You can try customize-cra for a set of CRA 2.0 compatible rewirers, or any of the alternative projects and forks that aim to support 2.0. Rescripts, an alternative framework for extending CRA configurations (supports 2.0+). react-scripts-rewired for a fork of this project that aims to support CRA 2.0. Create your app using create-react-app and then rewire it. There are no configuration options to rewire for the eject script.
Features
- React-app-rewired imports your config-overrides.js file without the '.js' extension
- If you have several custom overrides using a directory allows you to be able to put each override in a separate file
- Specify config-overrides location from command line
- If you need to change the location of your config-overrides.js you can pass a command line option
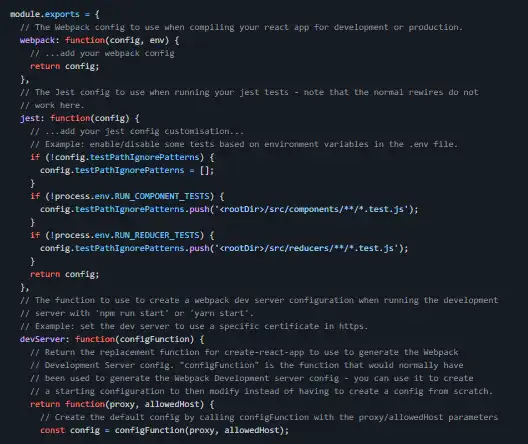
- React-app-rewired provides the ability to override this function through use of the devServer field in the module.exports object in config-overrides.js
- It provides the devServer function a single parameter containing the default create-react-app function that is normally used to generate the dev server config
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/react-app-rewired.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.