This is the Linux app named sigma.js whose latest release can be downloaded as v2.0.0.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named sigma.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
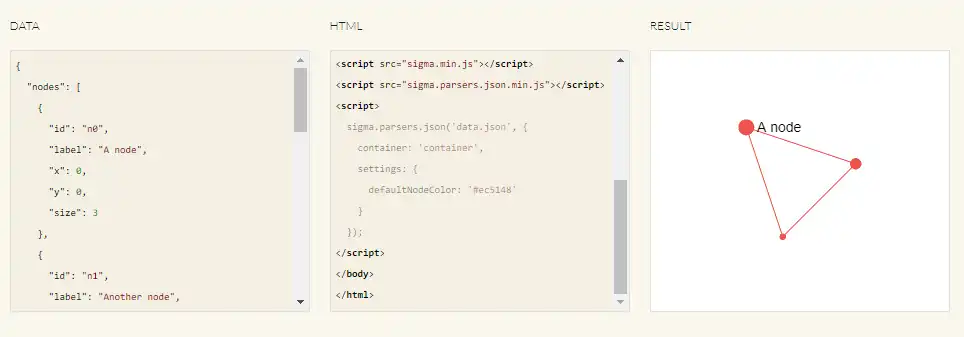
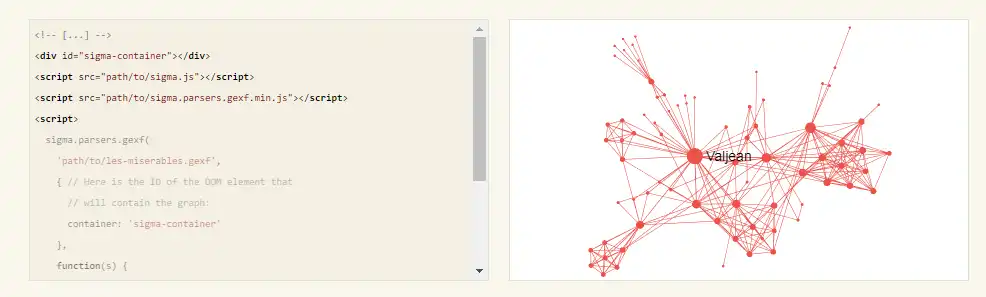
SCREENSHOTS
Ad
sigma.js
DESCRIPTION
Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications. Sigma provides a lot of built-in features, such as Canvas and WebGL renderers or mouse and touch support, to make networks manipulation on Web pages smooth and fast for the user. The default configuration of sigma deals with mouse and touch support, refreshing and rescaling when the container's size changes, rendering on WebGL if the browser supports it and Canvas else, recentering the graph and adapting the nodes and edges sizes to the screen. Sigma provides a lot of different settings to make it easy to customize how to draw and interact with networks. And you can also directly add your own functions to your scripts to render nodes and edges the exact way you want. Sigma is a rendering engine, and it is up to you to add all the interactivity you want.
Features
- Sigma aims to help you display networks on the Web, from simple interactive publications of networks to rich Web applications
- You can just instanciate sigma by giving it the data and the DOM container, and it works
- Update the data and refresh the drawing when you want
- For more complex use cases, it is possible to develop and use plugins that add features to sigma
- Bind custom functions to sigma's events to adapt the interactions to the needs of your application
- For JSON or GEXF encoded graphs, the related plugin will deal with loading and parsing the file
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/sigma-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.