This is the Linux app named Balloon.css whose latest release can be downloaded as v1.0.0.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Balloon.css with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
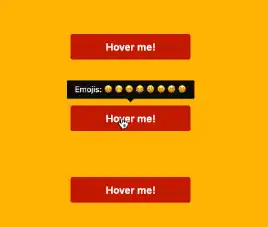
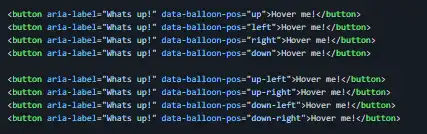
SCREENSHOTS
Ad
Balloon.css
DESCRIPTION
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS. By default, tooltips will always remain single-line no matter their length. You can change this behavior by using the attribute data-balloon-length with one of the values, small, medium, large or fit. If for some reason you do not want animations in your tooltips, you can use the data-balloon-blunt attribute for that. If you want to show tooltips even when user interaction isn't happening, you can simply use the data-balloon-visible attribute. The attribute data-balloon-visible can be easily added via JavaScript (e.g. .setAttribute()), enabling you to show tooltips whenever needed. Balloon.css exposes three CSS variables to make it easier to customize tooltips. his way you can use custom CSS to make your own tooltip styles.
Features
- Balloon.css lets you add tooltips to elements without JavaScript
- Just requires a few lines of CSS
- Make your own tooltip styles
- You can combine classes to achieve multiple customization
- You can also add any HTML special character to your tooltips
- Tooltips will always remain single-line no matter their length
This is an application that can also be fetched from https://sourceforge.net/projects/balloon-css.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.