This is the Linux app named lax.js whose latest release can be downloaded as v2.0.3.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named lax.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
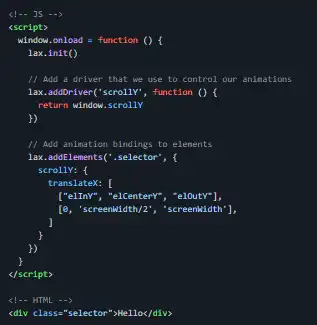
SCREENSHOTS
Ad
lax.js
DESCRIPTION
Simple & lightweight (<4kb gzipped) vanilla JavaScript library to create smooth & beautiful animations when you scroll. Lax.js 2.0 has been completely re-written with a focus on modularity and flexibility giving you more tools to create awesome animations. To implement lax you need to create at least one driver, to provide values for animations, as well as the element animation bindings. The easiest way to get started is to use presets via html classes. Multiple presets can be chained together and they can be customised to suit your needs. Use the preset explorer to explore effects and see a simple example here. To increase performance, lax.js indexes the list of elements to animate when the page loads. If you're using a library like React, Vue or EmberJS, it is likely that you are adding elements after the initial window.onload. Because of this you will need to call lax.addElements when you add components to the DOM that you want to animate.
Features
- New javascript animation syntax, allowing for more advanced effect combos
- Use any value to drive animations, for example mouse position, time of day, and of course scroll
- Animations can be given inertia when scrolling
- Create custom CSS bindings
- Animation easings
- Custom animations are defined using an object
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/lax-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.