This is the Linux app named flot whose latest release can be downloaded as v0.8.3.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named flot with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
flot
DESCRIPTION
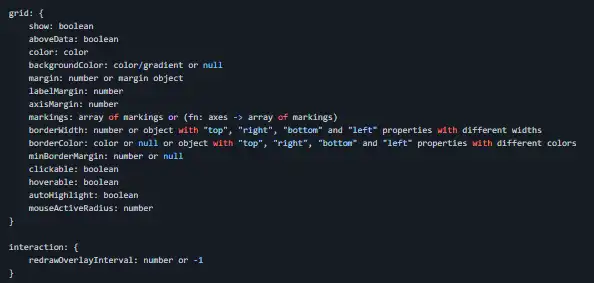
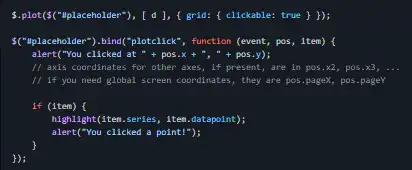
Flot is a pure JavaScript plotting library for jQuery, with a focus on simple usage, attractive looks and interactive features. Works with Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+. Additional examples are bundled with Flot. Also take a look at the Flot Usage Wiki for screenshots and stories from people and companies using Flot. Take a look at the the examples in examples/index.html; they should give a good impression of what flot can do, and the source code of the examples is probably the fastest way to learn how to use flot. Just include the JavaScript file after you've included jQuery. You need at least jQuery 1.2.6, but try at least 1.3.2 for interactive charts because of performance improvements in event handling. The plot function immediately draws the chart and then returns a plot object with a couple of methods. The placeholder is a jQuery object or DOM element or jQuery expression that the plot will be put into.
Features
- Generally, all modern browsers are supported
- Create a placeholder div to put the graph in
- Just include the JavaScript file after you've included jQuery
- You need at least jQuery 1.2.6
- The plot function immediately draws the chart and then returns a plot object with a couple of methods
- Examples are included in the examples folder
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/flot.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.