This is the Linux app named React CSS Modules whose latest release can be downloaded as v4.7.11.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named React CSS Modules with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
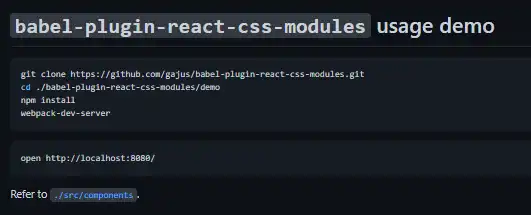
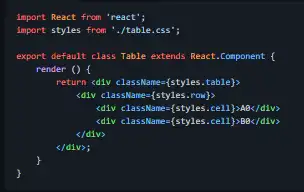
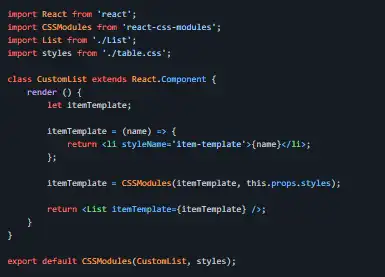
SCREENSHOTS
Ad
React CSS Modules
DESCRIPTION
React CSS Modules implement automatic mapping of CSS modules. Every CSS class is assigned a local-scoped identifier with a globally unique name. CSS Modules enable modular and reusable CSS! CSS Modules are awesome. If you are not familiar with CSS Modules, it is a concept of using a module bundler such as webpack to load CSS scoped to a particular document. CSS module loader will generate a unique name for each CSS class at the time of loading the CSS document (Interoperable CSS to be precise). To see CSS Modules in practice, webpack-demo. CSS Modules is a specification that can be implemented in multiple ways. react-css-modules leverages the existing CSS Modules implementation webpack css-loader. react-css-modules extends the render method of the target component. It will use the value of styleName to look for CSS Modules in the associated styles object and will append the matching unique CSS class names to the ReactElement className property value.
Features
- Set up a module bundler to load the Interoperable CSS
- Decorate your component using react-css-modules
- Fewer style tags (older IE has a limit)
- Additional HTTP request
- Use styles property to overwrite the default component styles
- Decorated components inherit styles property that describes the mapping between CSS modules and CSS classes
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/react-css-modules.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.