This is the Linux app named Animate.css whose latest release can be downloaded as v4.1.1.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Animate.css with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
Animate.css
DESCRIPTION
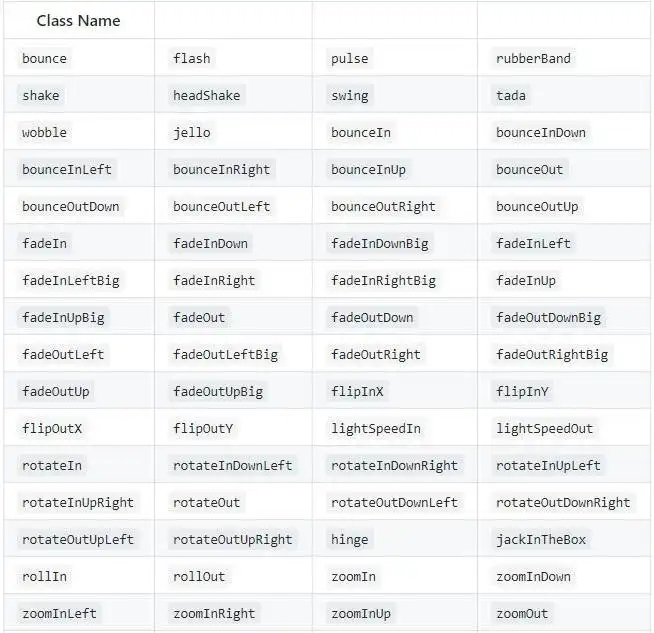
Animate.css is a cross-browser library of cool and fun CSS animations. When you need to add some oomph and awesomeness to your projects, simply slide in one of these just-add-water animations and watch your visuals significantly improve!Using Animate.css animations is incredibly simple and easy. It takes just a couple of steps to get an awesome CSS animated element. Choose from a wide array of animations, and control their speeds. Use these animations to make a statement, for emphasis, to grab attention, or simply to liven up the look of your project.
Features
- A wide array of easy-to-use CSS animations
- Can be combined with Javascript for even more options
- Control the delay and speed of animations
- Create custom builds with Gulp
This is an application that can also be fetched from https://sourceforge.net/projects/animate-css.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.