This is the Linux app named CountUp.js whose latest release can be downloaded as 2.0.8.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named CountUp.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
CountUp.js
DESCRIPTION
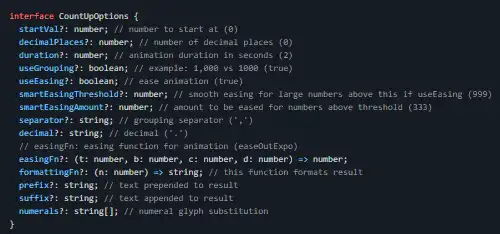
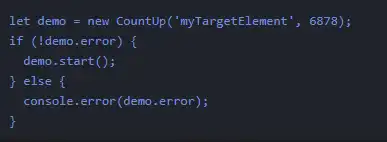
CountUp.js is a dependency-free, lightweight JavaScript class that can be used to quickly create animations that display numerical data in a more interesting way. Install via npm/yarn using the package name countup.js. Despite its name, CountUp can count in either direction, depending on the start and end values that you pass. CountUp.js supports all browsers. MIT license. CountUp v2 is distributed as an ES6 module because it is the most standardized and most widely compatible module for browsers, though a UMD module is also included. To run module-enabled scripts locally, you'll need a simple local server setup, because otherwise you may see a CORS error when your browser tries to load the script as a module. CountUp is also wrapped as a UMD module in ./dist/countUp.umd.js and it exposes CountUp as a global variable on the window scope.
Features
- Highly customizeable with a large range of options
- You can even substitute numerals
- CountUp intelligently defers easing until it gets close enough to the end value for easing to be visually noticeable
- Configureable in the options
- Separate bundles for modern and legacy browsers, with and without the requestAnimationFrame polyfill
- Choose countUp.min.js for modern browsers or countUp.withPolyfill.min.js for IE9 and older, and Opera mini
Programming Language
TypeScript
This is an application that can also be fetched from https://sourceforge.net/projects/countup-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.