This is the Linux app named Raphaël whose latest release can be downloaded as v2.3.0.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Raphaël with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
Raphaël
DESCRIPTION
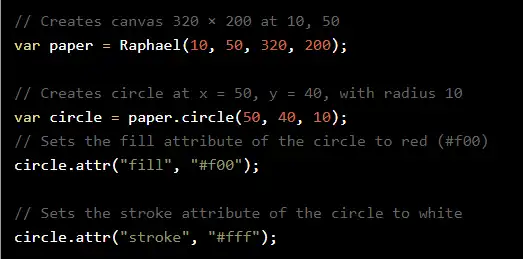
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël ['ræfeɪəl] uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël’s goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy. Raphaël currently supports Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ and Internet Explorer 6.0+. Versions will be released as we gather and test new PRs. As there are a lot of browsers being supported it might take a while to accept a PR, we will use the feedback from other users too. You can use the raphaelTest.html to try things, you need to start a server in the root dir to start testing things there.Features
- Animation delay feature creates a copy of existing animation object with given delay
- Animation repeat feature creates a copy of existing animation object with given repetition
- Element animate feature creates and starts animation for given element
- Element animate with- feature acts similar to Element.animate, but ensure that given animation runs in sync with another given element
- You can set and customize the attributes of the elements
- You can add event handler for click for specific elements
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/rapha-l.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.