This is the Linux app named Vivus.js whose latest release can be downloaded as v0.4.6.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Vivus.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
Vivus.js
DESCRIPTION
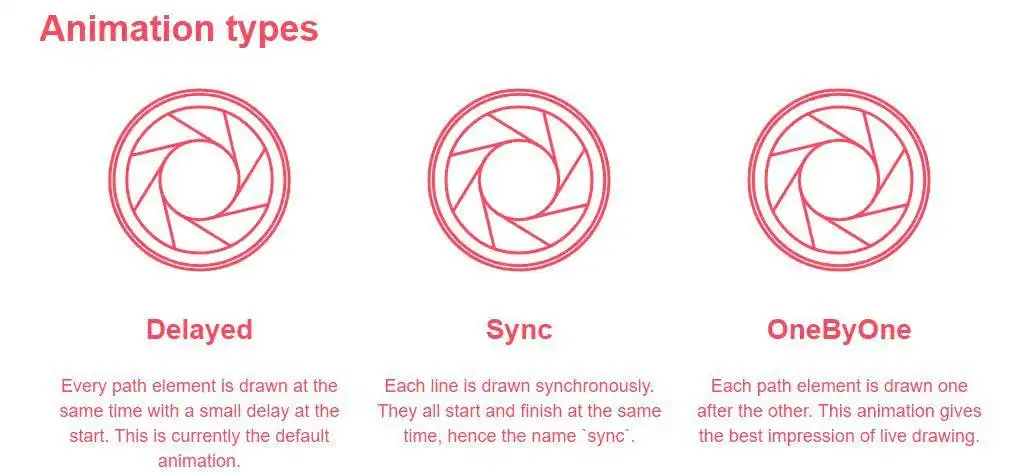
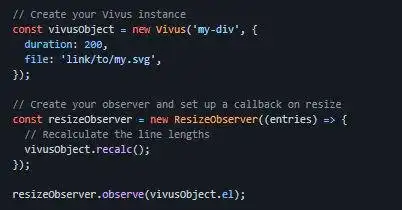
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like. Every path element is drawn at the same time with a small delay at the start. This is currently the default animation. Each line is drawn synchronously. They all start and finish at the same time, hence the name `sync`. Each path element is drawn one after the other. This animation gives the best impression of live drawing. To give more freedom, it's possible to override the animation of each path and/or the entire SVG. It works a bit like the CSS animation timing function. But instead of using a cubic-bezier function, it use a simple JavaScript function. It must accept a number as parameter (between 0 to 1), then return a number (also between 0 and 1). It's a hook.Features
- Scenarize feature allows you to script the animation of your SVG
- It's possible to override the animation of each path and/or the entire SVG
- Every path element is drawn at the same time with a small delay at the start
- Each line is drawn synchronously
- Each path element is drawn one after the other
- Vivus will provide a warning in the console when it detects stroke scaling
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/vivus-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.