This is the Windows app named Chardin.js whose latest release can be downloaded as v0.2.0.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Chardin.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
Chardin.js
DESCRIPTION
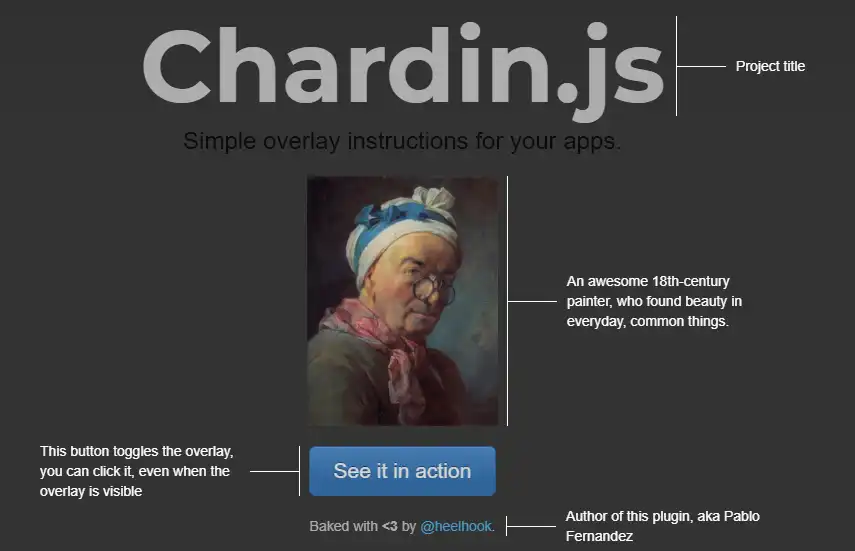
Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour. Add the instructions to your elements. Text to show with the instructions/tooltip. data-position: (left, top, right, bottom), where to place the text with respect to the element. In addition, you can alter the relative position of the tooltip text by placing a colon and a percentage value (-100 to 100) after the position text, eg "top:-50". This will slide the tooltip along the length or height of the element away from the center. If you want to increase the distance of the tooltip from the element, you can do it by placing a comma and a percentage value (100, 200, 300, 400 or 500) after the tooltip offset, eg "top:0,200". This will shift the tooltip to be twice farther away from the element than by default.
Features
- You can run Chardin in sequenced mode
- The default sequence is as loaded by the DOM, but this can be overridden
- Once you have your elements ready, initialize the library and assign it to a button that the user will click to show the overlay
- If you would rather run ChardinJs confined to a particular container (instead of using the whole document) you can change body to some other selector.
- You may also refresh instructions overlay any time to reflect whatever changes happened to the underlying page elements since the instructions overlay has been displayed
- You can trigger it when the sequential option moves to the previous element
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/chardin-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.