This is the Windows app named React Toolbox whose latest release can be downloaded as Improvementsandbugfixes.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named React Toolbox with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
React Toolbox
DESCRIPTION
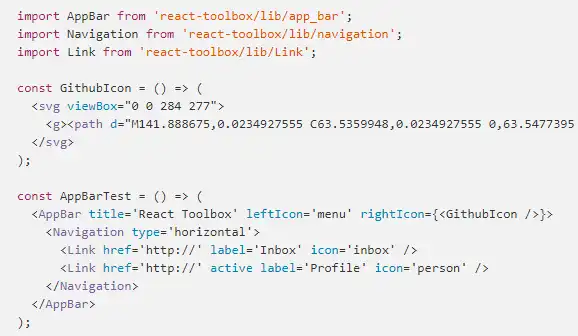
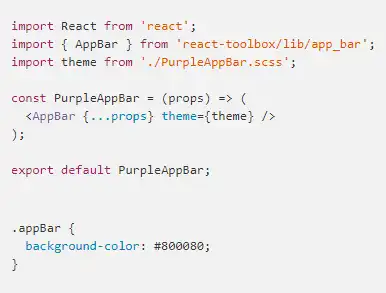
React Toolbox is a set of React components that implements Google Material Design specification. It's built on top of some the trendiest proposals like CSS Modules (written in SASS), Webpack and ES6. The library harmoniously integrates with your Webpack workflow and it's easily customizable and very flexible. Check our awesome documentation (which is built using React Toolbox) and try all the components with live examples. We've created a playground so you don't need to install anything to fall in love with our components, so fun! React Toolbox uses CSS Modules by default to import stylesheets written using PostCSS & postcss-preset-env features. In case you want to import the components already bundled with CSS, your module bundler should be able to require these PostCSS modules. Of course this is a set of React components so you should be familiar with React. If want to customize your components via themes, you may want to take a look to react-css-themr, used by React Toolbox.
Features
- Powered by CSS Modules and harmoniously integrates with your webpack workflow
- React Toolbox uses CSS Modules by default to import stylesheets written in SASS
- You can afford theming in multiple ways
- Every component in React Toolbox has a key assigned that can be used to provide a default CSS Module
- React Toolbox assumes that you are importing Roboto Font and Material Design Icons.
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/react-toolbox.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.