This is the Linux app named React Redux Starter Kit whose latest release can be downloaded as v3.0.0.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named React Redux Starter Kit with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
React Redux Starter Kit
DESCRIPTION
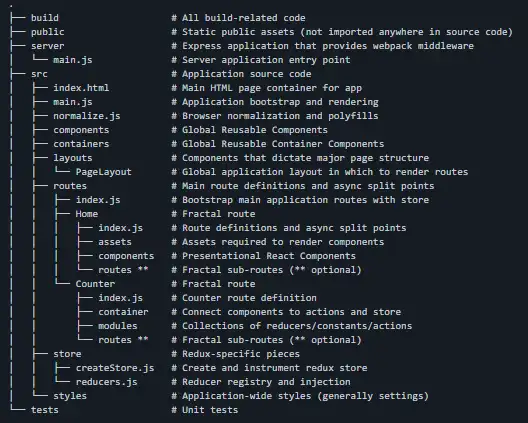
This starter kit is designed to get you up and running with a bunch of awesome front-end technologies. The primary goal of this project is to provide a stable foundation upon which to build modern web appliications. Its purpose is not to dictate your project structure or to demonstrate a complete real-world application, but to provide a set of tools intended to make front-end development robust, easy, and, most importantly, fun. The project structure presented in this boilerplate is fractal, where functionality is grouped primarily by feature rather than file type. This structure is only meant to serve as a guide, it is by no means prescriptive. That said, it aims to represent generally accepted guidelines and patterns for building scalable applications. Hot reloading is enabled by default when the application is running in development mode (yarn start). This feature is implemented with webpack's Hot Module Replacement capabilities.
Features
- For JavaScript modules, a code change will trigger the application to re-render from the top of the tree
- For Sass, any change will update the styles in realtime, no additional configuration or reload needed
- Using the chrome extension allows your monitors to run on a separate thread and affords better performance and functionality
- It comes with several of the most popular monitors, is easy to configure, filters actions, and doesn't require installing any packages in your project
- It's easy to bundle these developer tools locally should you choose to do so
- Out of the box, this starter kit is deployable by serving the ./dist folder generated by yarn build
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/react-redux-starter-kit.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.