This is the Linux app named React Sketch.app whose latest release can be downloaded as v3.2.1.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named React Sketch.app with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
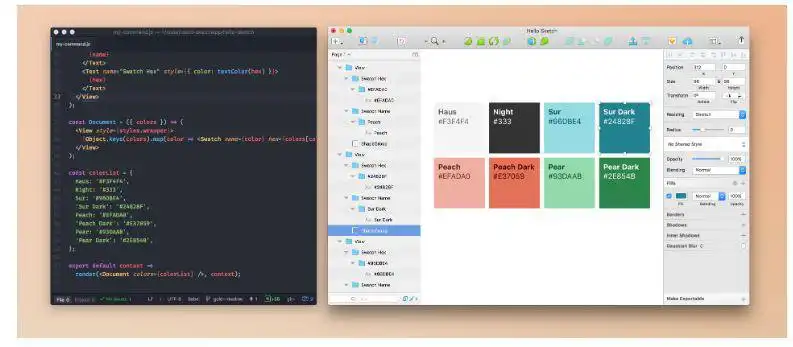
SCREENSHOTS
Ad
React Sketch.app
DESCRIPTION
Managing the assets of design systems in Sketch is complex, error-prone and time consuming. Sketch is scriptable, but the API often changes. React provides the perfect wrapper to build reusable documents in a way already familiar to JavaScript developers. Manage design systems— react-sketchapp was built for Airbnb’s design system; this is the easiest way to manage Sketch assets in a large design system. Use real components for designs— Implement your designs in code as React components and render them into Sketch. Design with real data— Designing with data is important but challenging; react-sketchapp makes it simple to fetch and incorporate real data into your Sketch files. Build new tools on top of Sketch— the easiest way to use Sketch as a canvas for custom design tooling.
Features
- Sketch allows arbitrary plugins written in CocoaScript to run. skpm is a utility to create, build and manage Sketch plugins
- It takes care of transforming your JavaScript into CocoaScript and makes sure the context it is running in is as close as possible to what you are used to when writing JavaScript
- You can use the Sketch API to select Sketch containers such as documents, pages or groups, to pass through to the render function
- The react-sketchapp components have been architected to provide the same metaphors, layout system & interfaces as react-native, so there is less switching cost between platforms
- It is also possible to render the same code across multiple platforms. We call this Universal Rendering
- The react-primitives project provides consistent primitive interfaces across platforms, and is the simplest way to achieve Universal Rendering
Programming Language
TypeScript
This is an application that can also be fetched from https://sourceforge.net/projects/react-sketch-app.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.