This is the Linux app named stylex-jsx whose latest release can be downloaded as v5.1.2.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named stylex-jsx with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
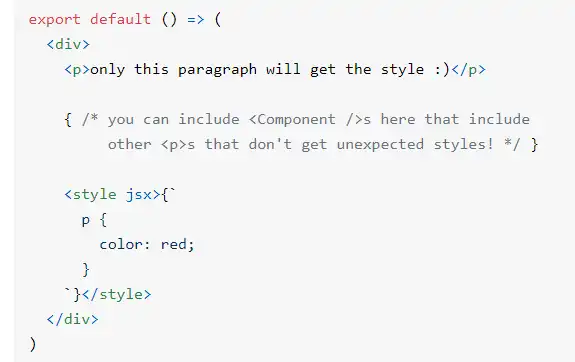
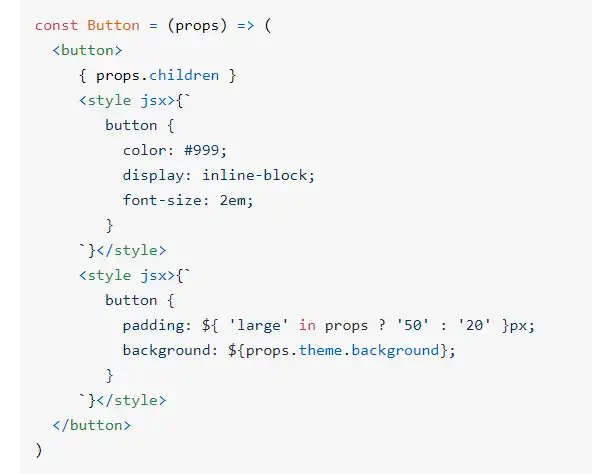
SCREENSHOTS
Ad
stylex-jsx
DESCRIPTION
Full, scoped and component-friendly CSS support for JSX (rendered on the server or the client). Code and docs are for v3 which we highly recommend you to try. Looking for styled-jsx v2? Switch to the v2 branch. Blazing fast and optimized CSS rules injection system based on the CSSOM APIs. Full CSS support, no tradeoffs in power. Runtime size of just 3kb (gzipped, from 12kb). Complete isolation: Selectors, animations, keyframes. Built-in CSS vendor prefixing. Very fast, minimal and efficient transpilation. High-performance runtime-CSS-injection when not server-rendering. Future-proof, equivalent to server-renderable "Shadow CSS". Source maps support. Dynamic styles and themes support. CSS Preprocessing via Plugins. To skip scoping entirely, you can make the global-ness of your styles explicit by adding global. To make a component's visual representation customizable from the outside world there are three options.
Features
- Dynamic styles
- Server-side rendering
- External CSS and styles outside of the component
- CSS Preprocessing via Plugins
- Styles in regular CSS files
- Styles outside of components
Programming Language
JavaScript
Categories
This is an application that can also be fetched from https://sourceforge.net/projects/stylex-jsx.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.