This is the Linux app named ProgressBar.js whose latest release can be downloaded as Disabledconsolewarnings.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named ProgressBar.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
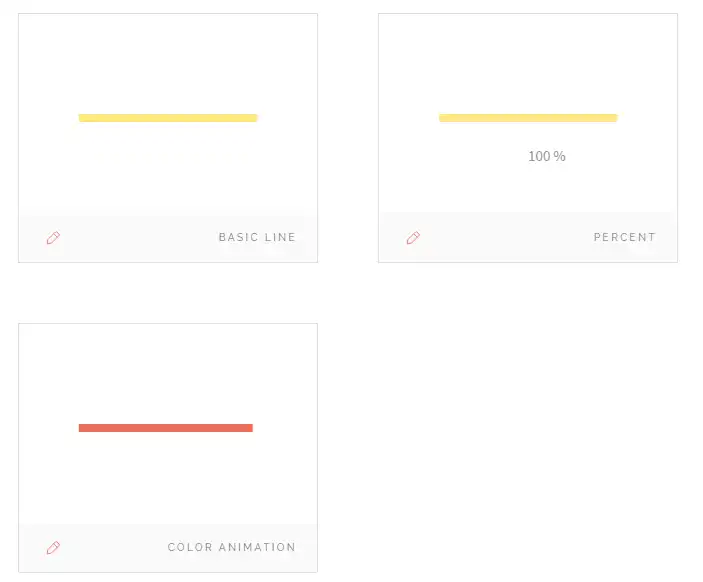
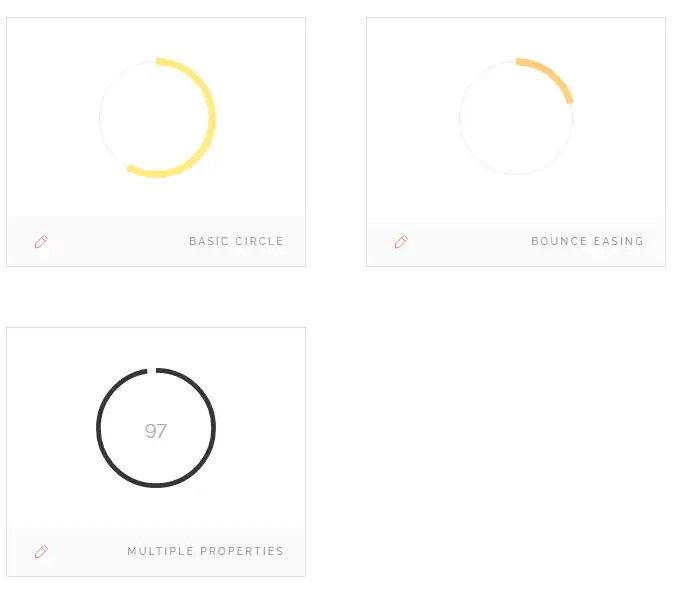
SCREENSHOTS
Ad
ProgressBar.js
DESCRIPTION
Responsive and slick progress bars with animated SVG paths. Use built-in shapes or create your own paths. Customize the animations as you wish. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. ProgressBar.js is lightweight, MIT licensed and supports all major browsers including IE9+. A simple code example of creating a Line shaped progress bar and animating it from 0% to 100%. ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame. Animating with JS gives more control over the animation and is supported across major browsers. For example IE does not support animating SVG properties with CSS transitions.
Features
- Line progress bar animation
- Circle progress bar animation
- Semi-circle progress bar animation
- Custom progress bar animation
- Animated SVG paths
- Use built-in shapes or create your own paths
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/progressbar-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.