This is the Linux app named css.gg whose latest release can be downloaded as v2.0.0.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named css.gg with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
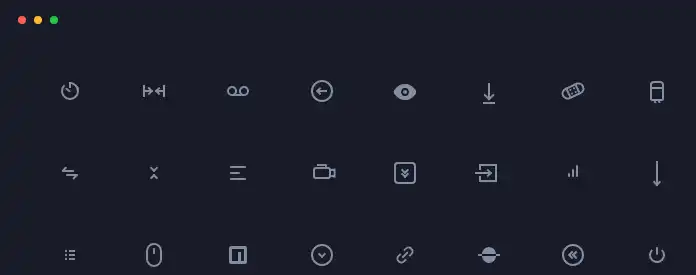
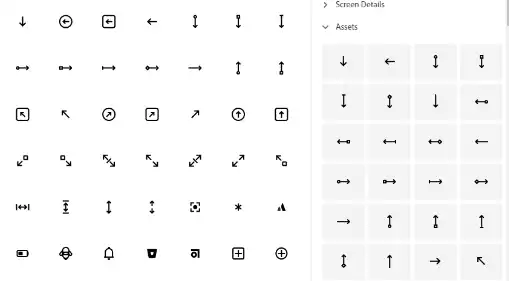
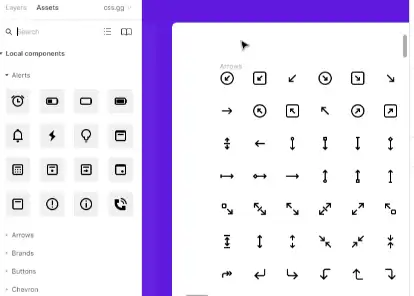
SCREENSHOTS
Ad
css.gg
DESCRIPTION
700 Precise and Detailed UI Icons, provided with well-organized Figma components library. All icons are available as components on assets from where you can search for a sigle icon or browse categories. All icons are available as components. By default all the CSS, SCSS icons inherit the color from the parent by using currentColor attribute how ever you can apply any color you like. You need to define width and height in order for this to work. Afterwards you can just create a div. By default all colors use currentColor as value in order to inherit the color from the parent. On a React project you can include a single icon as CSS, Styled Component, SCSS, SVG or call the contents using .json or .xml files. If you don't want to download at all but just copy paste visit the icon page and you have a special tab for it.
Features
- More than 700 pure CSS, SVG & Figma UI Icons
- Lightweight, accessible, agile, and retina ready
- You can change the color of the icons
- Customize your apps and your icons
- You can install the latest version via npm or yarn
- Available in SVG Sprite, styled-components, NPM & API
This is an application that can also be fetched from https://sourceforge.net/projects/css-gg.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.