This is the Linux app named loadCSS whose latest release can be downloaded as Release2.0.1.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named loadCSS with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
loadCSS
DESCRIPTION
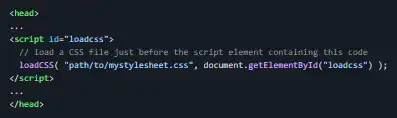
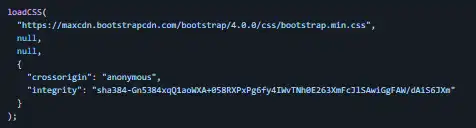
Referencing CSS stylesheets with link[rel=stylesheet] or @import causes browsers to delay page rendering while a stylesheet loads. When loading stylesheets that are not critical to the initial rendering of a page, this blocking behavior is undesirable. The pattern below allows us to fetch and apply CSS asynchronously. If necessary, this repo also offers a separate (and optional) JavaScript function for loading stylesheets dynamically. As a primary pattern, we recommend loading asynchronous CSS like this from HTML. The loadCSS.js file exposes a global loadCSS function that you can call to load CSS files programmatically, if needed. This is handy for cases where you need to dynamically load CSS from script. The code above will insert a new CSS stylesheet link after the last stylesheet or script that it finds in the page, and the function will return a reference to that link element, should you want to reference it later in your script.
Features
- The loadCSS function has 3 optional arguments
- The loadCSS patterns attempt to load a css file asynchronously in any JavaScript-capable browser
- loadCSS attempts to inject the stylesheet link after all CSS and JS in the page
- Your stylesheet will be inserted before the element you specify
- To update, you can change your preload markup to this HTML pattern and delete the JS from your build
- You can load CSS asynchronously
Programming Language
JavaScript
Categories
This is an application that can also be fetched from https://sourceforge.net/projects/loadcss.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.