This is the Linux app named Chroma.js whose latest release can be downloaded as chroma1.3.5.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Chroma.js with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
SCREENSHOTS
Ad
Chroma.js
DESCRIPTION
chroma.js is a small-ish zero-dependency JavaScript library (13.5kB) for all kinds of color conversions and color scales. Read colors from a wide range of formats, analyze and manipulate colors, convert colors into wide range of formats, linear and bezier interpolation in different color spaces. Aside from that, chroma.js can also help you generate nice colors using various methods, for instance to be used in color palette for maps or data visualization. The first step is to get your color into chroma.js. That's what the generic constructor chroma() does. This function attempts to guess the format of the input color for you. For instance, it will recognize any named color from the W3CX11 specification. If there's no matching named color, chroma.js checks for a hexadecimal string. It ignores case, the # sign is optional, and it can recognize the shorter three letter format as well. So, any of these are valid hexadecimal representations: #ff3399, FF3399, #f39, etc.
Features
- Get and set the color opacity using color.alpha
- Once loaded, chroma.js can change colors
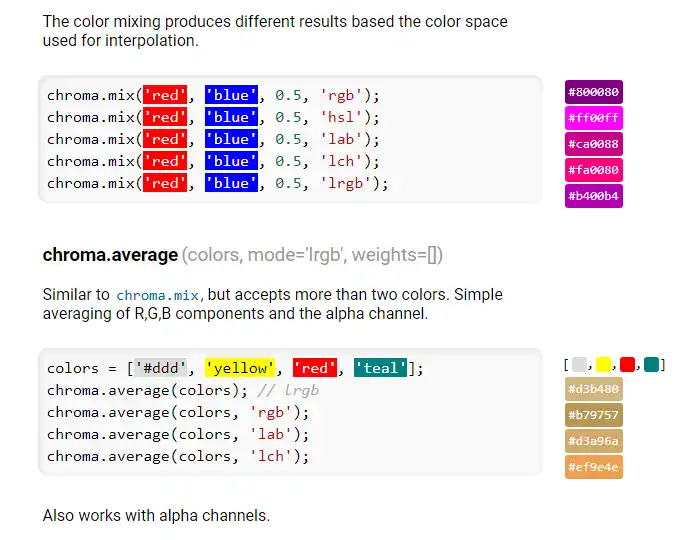
- Chroma.js allows you to output colors in various color spaces and formats
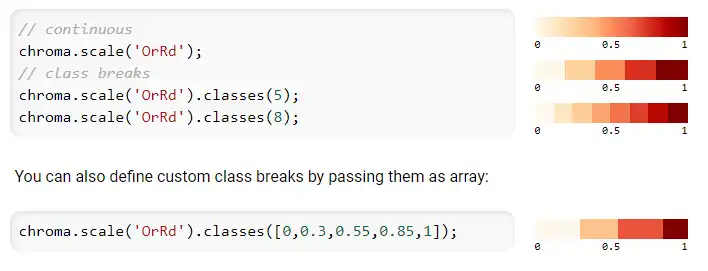
- A color scale, created with chroma.scale, is a function that maps numeric values to a color palette
- You can change the input domain to match your specific use case
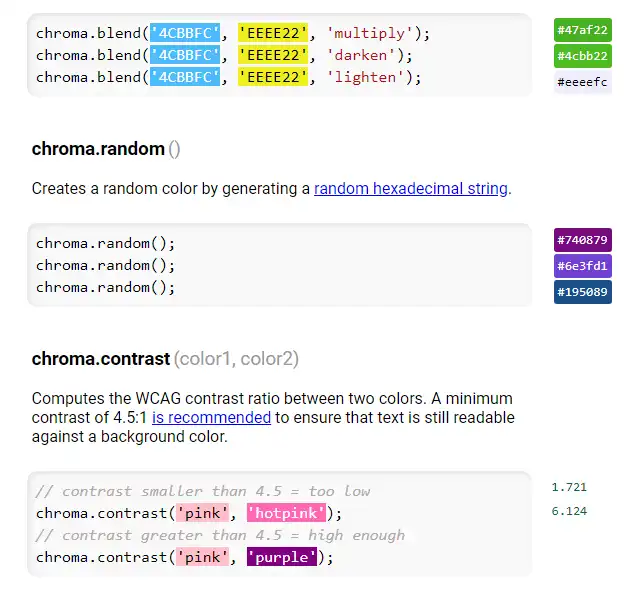
- Blend two colors using RGB channel-wise blend functions
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/chroma-js.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.