This is the Windows app named Lazy Load Remastered whose latest release can be downloaded as Fixnpmsupport.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Lazy Load Remastered with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
Lazy Load Remastered
DESCRIPTION
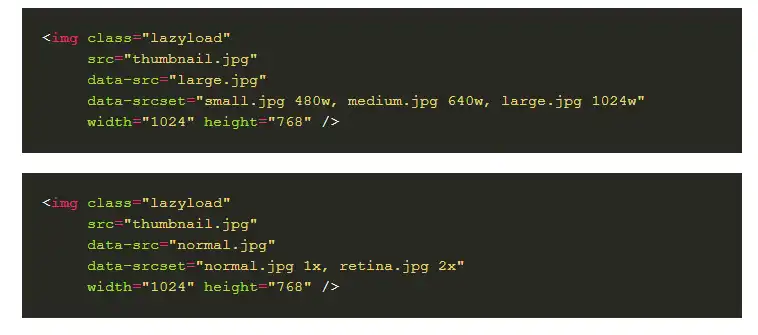
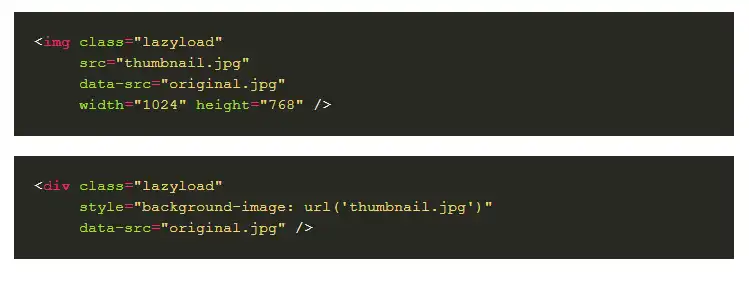
Lazy Load delays loading of images in long web pages. Images outside of viewport will not be loaded before user scrolls to them. This is opposite of image preloading. This is a modern vanilla JavaScript version of the original Lazy Load plugin. It uses Intersection Observer API to observe when the image enters the browsers viewport. Original code was inspired by YUI ImageLoader utility by Matt Mlinac. New version loans heavily from a blog post by Dean Hume. By default Lazy Load assumes the URL of the original high resolution image can be found in data-src attribute. You can also include an optional low resolution placeholder in the src attribute. If you prefer you can explicitly pass the image elements to the factory. Use this for example if you use different class name. Low resolution placeholder ie. the “blur up” technique. Lazyloaded Responsive images are supported via data-srcset. If browser does not support srcset and there is no polyfill the image from data-src will be shown.
Features
- Blur up images
- Responsive images
- Inlined placeholder image
- Reduce the amount of request you can use data uri images as the placeholder
- You can install beta version with yarn or npm
- If you use jQuery there is a wrapper which you can use
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/lazy-load-remastered.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.