This is the Windows app named React-Datasheet whose latest release can be downloaded as Upgradereact.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named React-Datasheet with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
React-Datasheet
DESCRIPTION
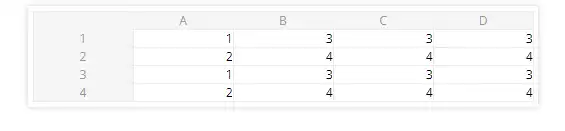
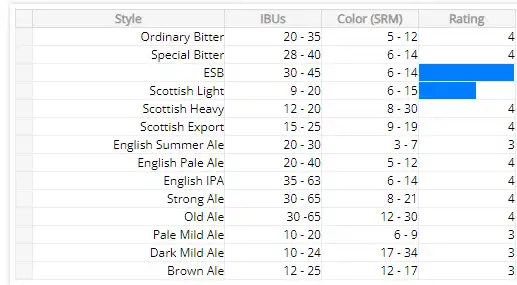
This small component allows you to integrate an excel-like datasheet. By default, the spreadsheet handles keyboard navigation and copy-pasting of cells. This example computes expression underneath using mathjs. On an invalid expression, the cell changes color to show the error. Note that react-datasheet does not handle the validation nor the formula computation. Custom renderers allow you to add significant new capabilities to your sheets without requiring changes to react-datagrid itself. This example allows you to reorder both the columns and the rows using drag and drop. This is implemented by using custom components to render the main table (including a custom header) and each row. The drag handler for the rows is the gray cell at the beginning of each row. The "Rating" column also shows how to specify custom cell editing and viewing components.
Features
- Simple and highly customizable excel-like spreadsheet
- Basic datasheet
- Formula datasheet
- Sheet with components
- Sheet with custom renderers
- Sheet with custom structure
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/react-datasheet.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.