This is the Windows app named Vue-Lazyload whose latest release can be downloaded as Vue-Lazyloadv1.3.4.tar.gz. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named Vue-Lazyload with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
Vue-Lazyload
DESCRIPTION
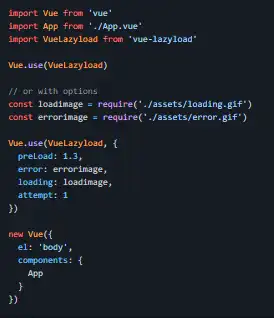
Vue module for lazyloading images in your applications. Some of goals of this project worth noting include being lightweight, powerful and easy to use, work on any image type, add loading class while image is loading. It supports both of Vue 1.0 and Vue 2.0. You can configure which events you want vue-lazyload by passing in an array of listener names. This is useful if you are having trouble with this plugin resetting itself to loading when you have certain animations and transitions taking place. use Intersection Observer to to improve performance of a large number of nodes. If only the event is provided, remove all listeners for that event. Manually trigger lazy loading position calculation.
Features
- Dynamically modify the src of image
- There are three states while img loading
- Use Intersection Observer to to improve performance of a large number of nodes
- vue-lazyload will set this img element's src with imgUrl string
- Manually trigger lazy loading position calculation
- Dynamic switching pictures feature available
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/vue-lazyload.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.