This is the Linux app named vuex-persistedstate whose latest release can be downloaded as v4.1.0.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named vuex-persistedstate with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start the OnWorks Linux online or Windows online emulator or MACOS online emulator from this website.
- 5. From the OnWorks Linux OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application, install it and run it.
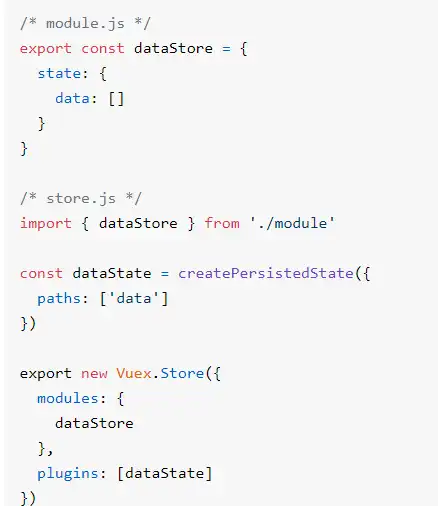
SCREENSHOTS
Ad
vuex-persistedstate
DESCRIPTION
Persist and rehydrate your Vuex state between page reloads. New plugin instances can be created in separate files, but must be imported and added to plugins object in the main Vuex file. It is possible to use vuex-persistedstate with Nuxt.js. It must be included as a NuxtJS plugin. Provides an array of any paths to partially persist the state. If no paths are given, the complete state is persisted. If an empty array is given, no state is persisted. Paths must be specified using dot notation. If using modules, include the module name. If it's not ideal to have the state of the Vuex store inside local storage, one can easily implement the functionality to use cookies for that (or any other you can think of). Any object following the Storage protocol (getItem, setItem, removeItem, etc) could be passed. If you need to use Local Storage (or you want to) but want to prevent attackers from easily inspecting the stored data, you can obfuscate it.
Features
- The UMD build is also available on unpkg
- New plugin instances can be created in separate files
- It is possible to use vuex-persistedstate with Nuxt.js
- Options provided to configure the plugin for your specific needs
- Reduce the state to persist based on the given paths
- Setup mutation subscription
Programming Language
JavaScript
This is an application that can also be fetched from https://sourceforge.net/projects/vuex-persistedstate.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.