This is the Windows app named react-rewards whose latest release can be downloaded as v2.0.4.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named react-rewards with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
react-rewards
DESCRIPTION
A package containing a few micro-interactions you can use to reward your users for little things and make them smile! React-rewards lets you add micro-interactions to your app, and rewards users with the rain of confetti, emoji or balloons in seconds. Firing confetti all over the page may seem like a questionable idea, but keep in mind that rewarding users for their actions is not. If a huge cloud of smiling emoji doesn't fit your application well, try changing the physics config to make it more subtle. In order to use the rewards, you'll need to provide an element that will become the origin of the animation. This element needs to have an ID that matches the one used inside the hook - it can be anywhere in the DOM as long as the IDs match. You can place the element inside a button, center it and shoot up from the button. You can place it on top of the viewport with position: "fixed" and change the angle to 270, to shoot downwards. Try, experiment, have fun!
Features
- This package was inspired by react-dom-confetti
- Tree-shakeable
- Built with TypeScript
- 3.6kB gzipped
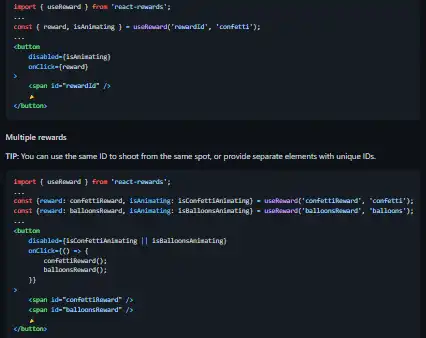
- You can use the same ID to shoot from the same spot, or provide separate elements with unique IDs.
- Emoji config options
Programming Language
TypeScript
Categories
This is an application that can also be fetched from https://sourceforge.net/projects/react-rewards.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.